Chưa có sản phẩm trong giỏ hàng.
Thêm hiệu ứng ánh sáng khi hover vào ảnh bài viết trong theme Flatsome
Bạn đang tìm cách thêm hiệu ứng ánh sáng khi hover vào ảnh bài viết trong theme Flatsome? Bạn muốn làm cho website của bạn trở nên sinh động và thu hút hơn? Bạn không cần phải lo lắng, vì trong bài viết này, Codengon sẽ hướng dẫn bạn cách làm điều đó một cách dễ dàng và nhanh chóng.
Hiệu ứng ánh sáng khi hover vào ảnh bài viết là gì?
Hiệu ứng ánh sáng khi hover vào ảnh bài viết là một trong những tính năng đẹp mắt và hiện đại của theme Flatsome. Nó giúp cho website của bạn có sự tương tác với người dùng, tạo cảm giác thân thiện và chuyên nghiệp. Bạn có thể áp dụng hiệu ứng này cho bất kỳ loại bài viết nào, từ tin tức, sản phẩm, dịch vụ, đến danh mục, chuyên mục, hay tag.

Xem thêm: Thêm hiệu ứng ánh sáng khi hover ảnh sản phẩm Woocommerce bằng CSS
Hướng dẫn cách hiệu ứng ánh sáng khi hover vào ảnh bài viết trong theme Flatsome
Điều kiện & yêu cầu
Bài viết này mình chỉ cho các bạn mới học làm website WordPress, với mục đích làm sao chỉ cần copy – paste là có thể làm được (đôi khi không cần hiểu). Do đó, lưu ý giúp mình một số điều sau!
- Nền tảng: WordPress (khuyến khích WP 5 trở lên)
- Theme Flatsome
Demo mình làm website sử dụng theme Flatsome nên bạn nào đang có theme Flatsome thì cứ an tâm hoàn toàn, chỉ cần copy – paste theo đúng như hướng dẫn của mình là OK. Những bạn khác không sử dụng theme Flatsome thì có thể liên hệ mình để hỗ trợ hướng dẫn cài đặt theme flatsome nhé!

Tạo hiệu ứng ánh sáng lấp lánh khi hover vào ảnh bài viết
Để thêm hiệu ứng ánh sáng khi hover vào ảnh bài viết trong theme Flatsome, bạn chỉ cần làm theo các bước sau:
Bước 1: Copy CSS
Các bạn copy toàn bộ đoạn code CSS dưới đây nhé! Đừng thiếu gì kẻo không thành công!
Đoạn CSS dưới sẽ làm việc với class .post-item .box-image. Do đó, bất cứ bài viết nào trong website có ảnh đại diện nó đều áp dụng hiệu ứng này các bạn nhé!
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | .post–item .box–image:hover::before{ –webkit–animation:shine .75s; animation:shine .75s} @–webkit–keyframes shine{ 100%{left:125%} } @keyframes shine{ 100%{left:125%} } .post–item .box–image::before{ position:absolute; top:0; left:–75%; z–index:2; display:block; content:”; width:50%; height:100%; background:–webkit–linear–gradient(left,rgba(255,255,255,0) 0,rgba(255,255,255,.3) 100%); background:linear–gradient(to right,rgba(255,255,255,0) 0,rgba(255,255,255,.3) 100%); –webkit–transform:skewX(–25deg);transform:skewX(–25deg) } |
Bước 2: Paste CSS
Các bạn vào Giao diện – Tùy biến – Style – Custom CSS. Paste toàn bộ đoạn CSS ở trên vào nhé!
Bước 3: Lưu lại và hưởng thành quả
Sau khi chọn xong hiệu ứng, bạn nhấn Save Changes để lưu lại cài đặt. Bây giờ bạn có thể truy cập vào trang blog của bạn và xem kết quả. Bạn sẽ thấy những ảnh bài viết của bạn sẽ có những hiệu ứng ánh sáng tuyệt vời khi bạn di chuột qua chúng.

Lời kết
Vậy là xong! Bạn đã thêm thành công hiệu ứng ánh sáng khi hover vào ảnh bài viết trong theme Flatsome. Bạn có thể xem kết quả trên website của bạn và cảm nhận sự khác biệt. Chúc bạn thành công!
Có thể bạn nên xem:
-

Yoast WooCommerce SEO Premium
Ngày đăng:15/11/2019Yoast WooCommerce SEO Premium là một plugin wordpress giúp bạn tối ưu hóa trang web bán hàng của bạn trên các công cụ tìm kiếm và mạng xã hội. Một số đặc điểm của plugin này là: Tạo ra dữ liệu cấu trúc (structured data) cho các sản phẩm của bạn, giúp chúng nổi bật …
-

WP Rocket – plugin tăng tốc độ website x10
Ngày đăng:15/11/2019WP Rocket là một trong những plugin tốt nhất hiện nay về tăng tốc độ website. Với hơn 1.269.000 website đang sử dụng, cho thấy được sức mạnh tuyệt vời của plugin này. Điểm nổi bật của plugin này chính là: AI CŨNG CÓ THỂ DÙNG ĐƯỢC Chỉ việc cài đặt và chạy setup wizard là bạn …
Xem thêm:
Bài viết cùng chủ đề:
-
WordPress Shortcode là gì? Cách tạo và thêm shortcode vào WordPress hiệu quả
-
Hướng dẫn tạo và phân quyền user trong WordPress
-
Các loại Popup Website mà ai cũng nên biết
-
Tối ưu trang thanh toán (checkout) giúp cải thiện trải nghiệm mua sắm trên website
-
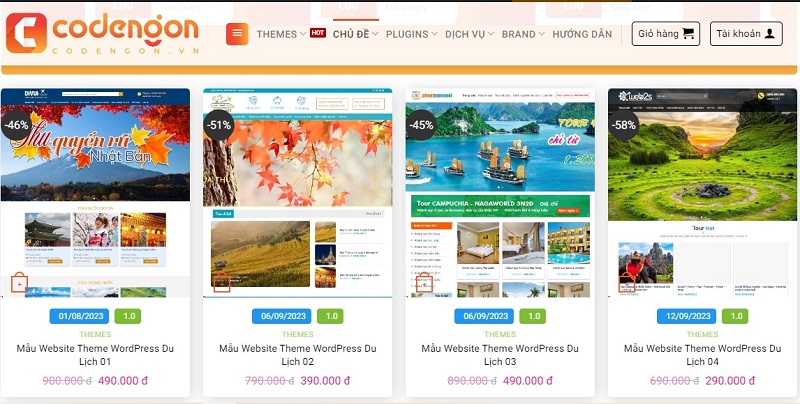
TOP 5 MẪU GIAO DIỆN WEBSITE DU LỊCH ĐƯỢC NHIỀU NGƯỜI YÊU THÍCH
-
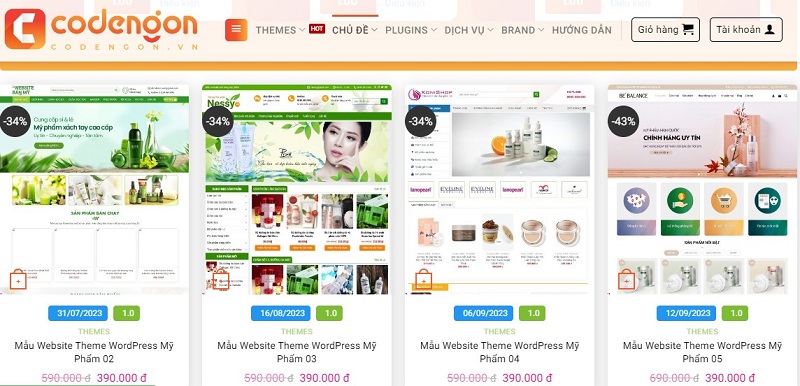
TOP 8 MẪU GIAO DIỆN WEBSITE BÁN HÀNG MỸ PHẨM TRÊN CODENGON
-
TOP 5 MẪU GIAO DIỆN WEBSITE ĐIỆN MÁY CHUẨN SEO TRÊN CODENGON
-
TOP 5 MẪU GIAO DIỆN WEBSITE SPA LÀM ĐẸP NHIỀU NGƯỜI YÊU THÍCH
-
05 mẫu giao diện Website bán Camera
-
07 mẫu giao diện Website quán ăn, nhà hàng – Ngành F&B
-
Mẫu giao diện website giáo dục
-
Mẫu giao diện Website ô tô
-
Mẫu giao diện Website giới thiệu công ty
-
05 mẫu giao diện Website bán máy lọc nước
-
05 mẫu giao diện Website nội thất trên CODENGON
-
05 Plugin tạo Form liên hệ cho Website WordPress



















Xem Thêm Video Kiến Thức Hay:
Theo Dõi Youtube Codengon