Chưa có sản phẩm trong giỏ hàng.
Các loại Popup Website mà ai cũng nên biết
Trong thời đại kỹ thuật số ngày nay, Khi thiết kế website, các trang web đều cần phải có những công cụ tương tác hiệu quả để thu hút và giữ chân khách truy cập. Một trong những công cụ được sử dụng phổ biến nhất chính là popup website. Popup là một cửa sổ bật lên trên trang web, hiển thị các thông tin, ưu đãi hoặc yêu cầu đăng ký nhằm tương tác với người dùng.
Có nhiều công cụ tạo popup đều cung cấp nhiều loại popup khác nhau để giúp anh em đạt được mục tiêu chuyển đổi. Mỗi loại popup đều có những ưu và nhược điểm riêng, và việc lựa chọn loại popup phù hợp sẽ giúp nâng cao hiệu quả marketing của trang web.
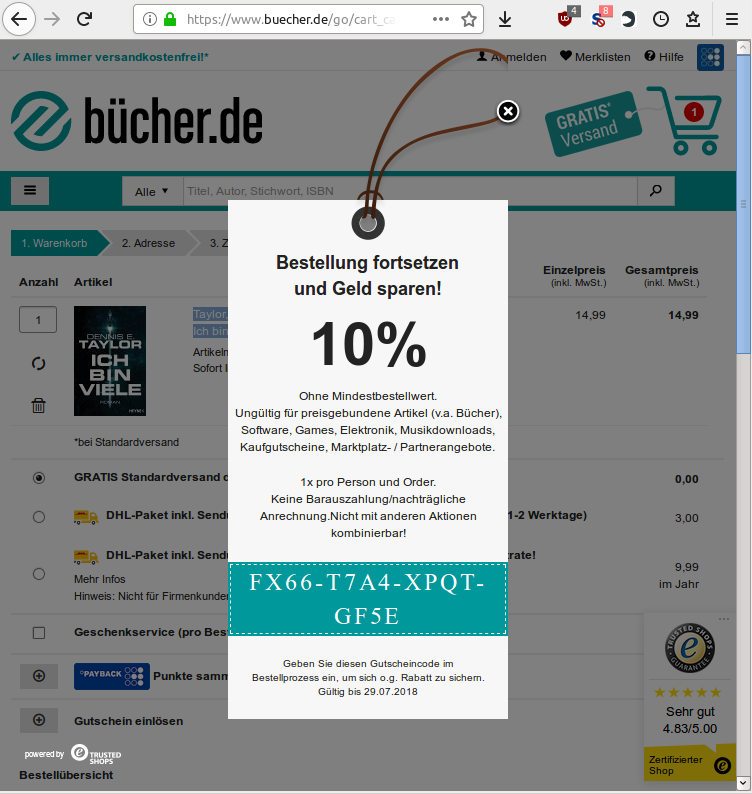
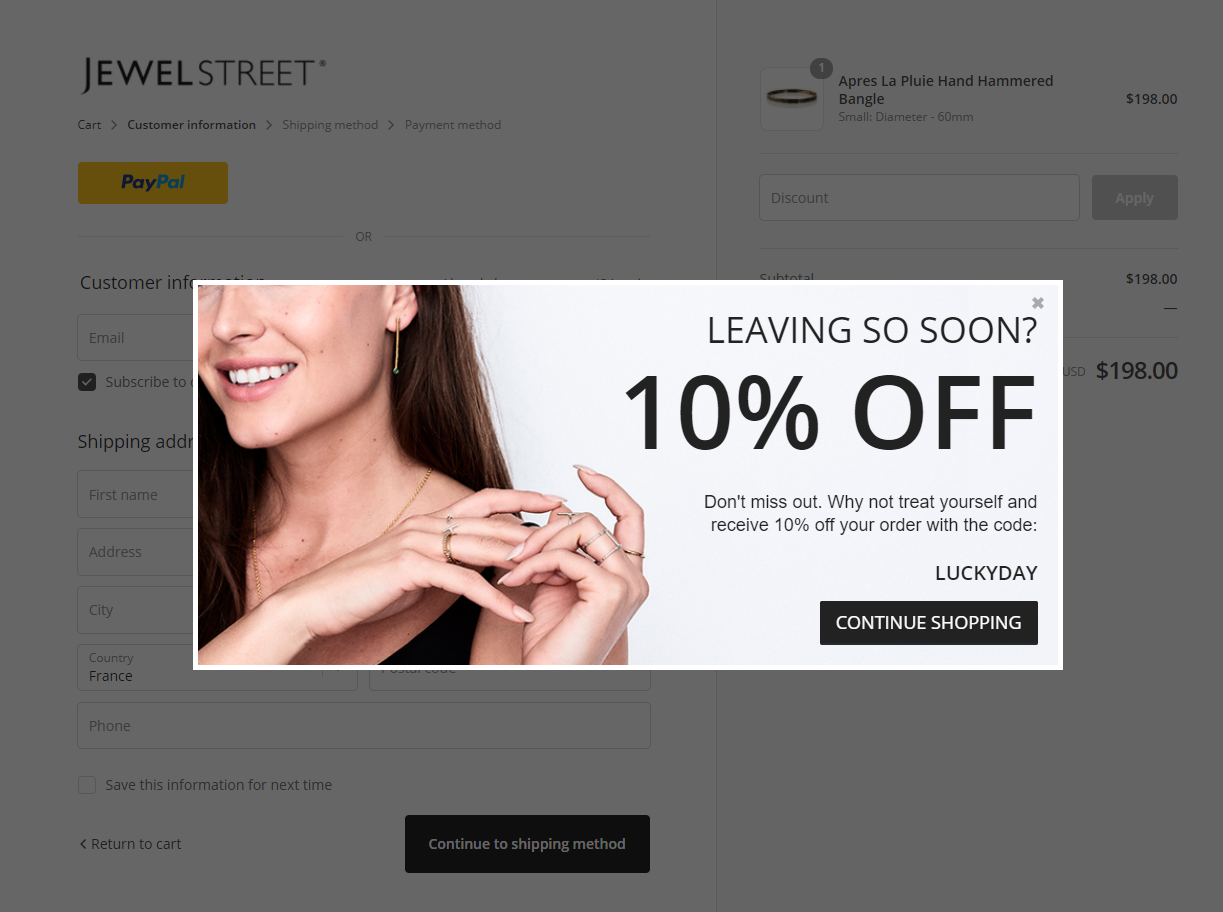
Popup Exit-Intent
Popup Exit-Intent là một loại popup đặc biệt được thiết kế để xuất hiện ngay khi hệ thống phát hiện người dùng có ý định rời khỏi website. Popup này thường được sử dụng để thu hút sự chú ý của người dùng lần cuối, khuyến khích họ ở lại trang web lâu hơn hoặc thực hiện một hành động cụ thể trước khi rời đi.

Cách hoạt động:
Popup Exit-Intent theo dõi chuyển động của con trỏ chuột. Khi con trỏ di chuyển ra khỏi khu vực nội dung chính của trang web, hướng về phía thanh địa chỉ hoặc nút đóng tab, hệ thống sẽ kích hoạt popup Exit-Intent.
Mục đích sử dụng:
- Giảm tỷ lệ thoát: Popup Exit-Intent có thể thuyết phục người dùng ở lại trang web bằng cách cung cấp thông tin hữu ích, khuyến mãi hấp dẫn hoặc nội dung thú vị.
- Thu thập thông tin liên hệ: Popup có thể yêu cầu người dùng để lại địa chỉ email hoặc thông tin liên hệ khác để nhận ưu đãi hoặc cập nhật từ website.
- Khuyến khích mua hàng: Popup có thể hiển thị mã giảm giá, ưu đãi đặc biệt hoặc lời nhắc về sản phẩm mà người dùng đã xem để thúc đẩy họ mua hàng.
- Thu thập phản hồi: Popup có thể hỏi ý kiến của người dùng về trải nghiệm trên website hoặc lý do họ rời đi.
Ưu điểm:
- Hiệu quả cao: Popup Exit-Intent thường có tỷ lệ chuyển đổi cao hơn so với các loại popup khác vì chúng xuất hiện vào thời điểm người dùng đang cân nhắc rời đi.
- Ít gây phiền nhiễu: Popup Exit-Intent chỉ xuất hiện khi người dùng có ý định rời đi, không làm gián đoạn trải nghiệm duyệt web của họ.
- Linh hoạt: Popup Exit-Intent có thể được tùy chỉnh với nhiều nội dung và thiết kế khác nhau để phù hợp với mục tiêu của từng website.
Ví dụ:
- Popup giảm giá: “Đừng đi vội! Nhập mã GIẢM10 để được giảm 10% cho đơn hàng đầu tiên.”
- Popup đăng ký email: “Đăng ký nhận bản tin của chúng tôi để không bỏ lỡ những ưu đãi mới nhất.”
- Popup khảo sát: “Bạn có thể dành chút thời gian để cho chúng tôi biết lý do bạn rời đi không?”
Lưu ý:
- Sử dụng Popup Exit-Intent một cách hợp lý, không nên lạm dụng để tránh gây khó chịu cho người dùng.
- Nội dung popup cần phải hấp dẫn và có giá trị để thu hút sự chú ý của người dùng.
- Thiết kế popup cần phải đẹp mắt, chuyên nghiệp và phù hợp với giao diện của website.
Popup canh thời gian
Hiển thị sau một khoảng thời gian nhất định sau khi người dùng truy cập trang web của bạn.
Popup canh thời gian là loại popup được hiển thị sau một khoảng thời gian nhất định kể từ khi người dùng truy cập trang web của bạn. Đây là cách hiệu quả để giới thiệu nội dung hoặc ưu đãi đến với người dùng.

Ưu điểm của Popup canh thời gian
- Tăng tỷ lệ chuyển đổi: Popup canh thời gian xuất hiện sau một khoảng thời gian nhất định, khi người dùng đã có thời gian tìm hiểu về trang web, do đó họ sẽ có nhiều khả năng tương tác với popup.
- Hiển thị nội dung quan trọng: Popup canh thời gian có thể được sử dụng để hiển thị các thông tin, ưu đãi hoặc lời kêu gọi hành động quan trọng đến với người dùng.
- Dễ theo dõi và tối ưu hóa: Với popup canh thời gian, bạn có thể dễ dàng theo dõi và tối ưu hóa thời điểm hiển thị popup để đạt hiệu quả tối ưu.
Lưu ý khi sử dụng Popup canh thời gian
- Không hiển thị popup quá sớm: Nếu hiển thị popup quá nhanh sau khi người dùng truy cập trang web, họ sẽ cảm thấy bị quấy rầy và có thể rời khỏi trang web.
- Không hiển thị popup quá thường xuyên: Hiển thị popup quá thường xuyên có thể gây phiền toái cho người dùng và ảnh hưởng đến trải nghiệm của họ trên trang web.
- Cung cấp nội dung hấp dẫn: Nội dung của popup cần phải thể hiện rõ ràng lợi ích mà người dùng có thể nhận được khi tương tác với popup.
- Tối ưu hóa thời gian hiển thị: Thường xuyên theo dõi và điều chỉnh thời gian hiển thị popup để đạt hiệu quả tối ưu.
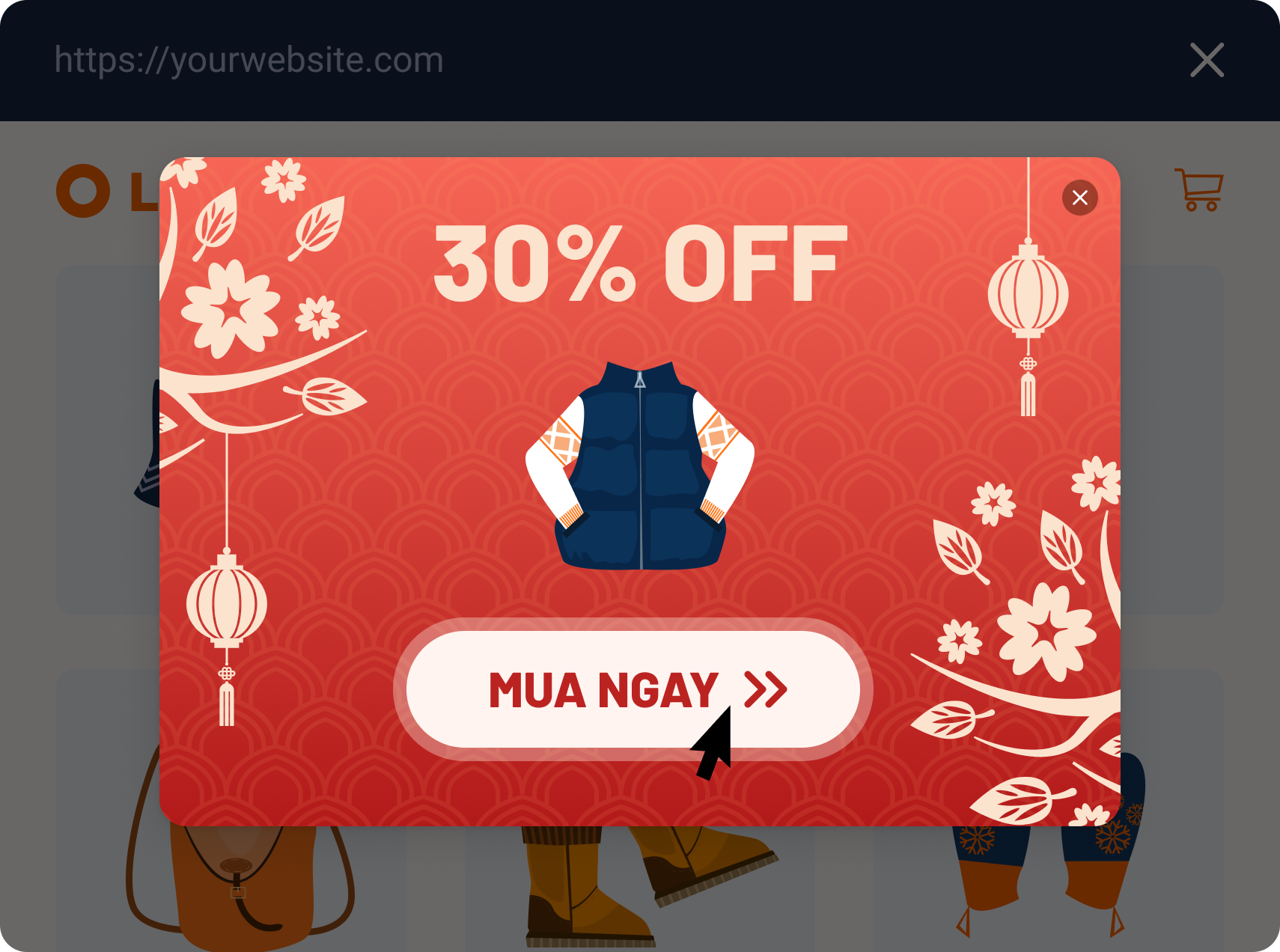
Popup Cuộn
Popup Cuộn (Scroll-triggered Popup) là một loại popup xuất hiện khi người dùng cuộn trang xuống một vị trí cụ thể. Vị trí này có thể được thiết lập theo tỷ lệ phần trăm trang đã cuộn hoặc khi cuộn đến một phần tử (section) nhất định trên trang.

Mục đích sử dụng:
- Giới thiệu nội dung hoặc sản phẩm: Popup Cuộn có thể được sử dụng để giới thiệu nội dung mới, sản phẩm nổi bật hoặc khuyến mãi đặc biệt khi người dùng đã thể hiện sự quan tâm bằng cách cuộn xuống một phần nhất định của trang.
- Thu thập thông tin liên hệ: Popup Cuộn có thể yêu cầu người dùng để lại email hoặc thông tin liên hệ khác để nhận ưu đãi hoặc cập nhật từ website.
- Khuyến khích tương tác: Popup Cuộn có thể chứa các lời kêu gọi hành động như “Đăng ký ngay”, “Mua ngay”, “Tìm hiểu thêm” để khuyến khích người dùng tương tác với nội dung trên trang.
- Tăng thời gian ở lại trang: Popup Cuộn có thể cung cấp nội dung thú vị hoặc hữu ích để giữ chân người dùng trên trang lâu hơn.
Ưu điểm:
- Ít gây phiền nhiễu: Popup Cuộn chỉ xuất hiện khi người dùng đã cuộn xuống một phần nhất định của trang, không làm gián đoạn trải nghiệm đọc của họ ngay từ đầu.
- Tăng tỷ lệ chuyển đổi: Popup Cuộn có thể tăng tỷ lệ chuyển đổi vì chúng xuất hiện khi người dùng đã thể hiện sự quan tâm đến nội dung trên trang.
- Linh hoạt: Popup Cuộn có thể được tùy chỉnh với nhiều nội dung và thiết kế khác nhau để phù hợp với mục tiêu của từng website.
Ví dụ:
- Khi người dùng cuộn xuống 50% trang, popup xuất hiện với nội dung giới thiệu sản phẩm mới.
- Khi người dùng cuộn đến phần “Câu hỏi thường gặp”, popup xuất hiện với lời mời đăng ký nhận bản tin.
- Khi người dùng cuộn đến cuối trang, popup xuất hiện với lời kêu gọi hành động “Mua ngay”.
Công cụ hỗ trợ:
Có nhiều công cụ và nền tảng hỗ trợ tạo và quản lý Popup Cuộn, chẳng hạn như OptinMonster, Sumo, Thrive Leads… Các công cụ này thường cung cấp các tính năng như:
- Tạo popup dễ dàng với giao diện kéo thả.
- Thiết lập các quy tắc kích hoạt popup dựa trên vị trí cuộn.
- A/B testing để so sánh hiệu quả của các popup khác nhau.
- Phân tích và báo cáo chi tiết về hiệu suất của popup.
Bằng cách sử dụng Popup Cuộn một cách thông minh, bạn có thể tăng cường hiệu quả của các chiến dịch tiếp thị và cải thiện trải nghiệm người dùng trên website của mình.
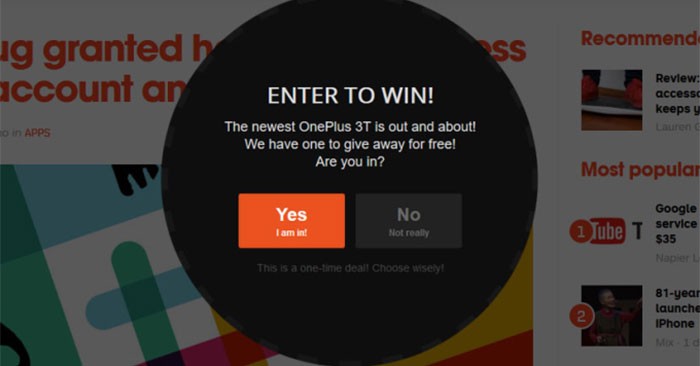
Popup Nhấp chuột
Hiển thị khi người dùng nhấp vào một yếu tố cụ thể trên trang web của bạn.
Popup Nhấp chuột là loại popup được hiển thị khi người dùng nhấp vào một yếu tố cụ thể trên trang web của bạn, như một nút, liên kết hoặc hình ảnh. Đây là cách hiệu quả để cung cấp thêm thông tin hoặc đề xuất sản phẩm liên quan.

Ưu điểm của Popup Nhấp chuột
- Tăng tương tác: Popup Nhấp chuột yêu cầu người dùng tích cực tương tác với trang web bằng cách nhấp vào một yếu tố cụ thể, do đó tăng mức độ tương tác của họ.
- Cung cấp thông tin bổ sung: Popup Nhấp chuột có thể được sử dụng để cung cấp thêm thông tin hoặc mô tả chi tiết về sản phẩm/dịch vụ mà người dùng quan tâm.
- Đề xuất sản phẩm liên quan: Popup Nhấp chuột cũng có thể được sử dụng để đề xuất các sản phẩm hoặc dịch vụ liên quan đến những gì người dùng đang quan tâm.
Cách thiết kế Popup Nhấp chuột hiệu quả
- Xác định các yếu tố quan trọng để kích hoạt popup: Cần xác định các nút, liên kết hoặc hình ảnh quan trọng trên trang web để người dùng có thể nhấp vào và kích hoạt popup.
- Sử dụng nội dung hấp dẫn và giá trị: Nội dung của popup cần phải thể hiện rõ ràng giá trị hoặc thông tin bổ sung mà người dùng có thể nhận được khi tương tác với popup.
- Thiết kế popup dễ sử dụng: Popup cần được thiết kế với giao diện thân thiện, dễ nhìn và dễ tương tác. Nút đóng popup cũng cần được đặt ở vị trí dễ thấy.
- Theo dõi và tối ưu hóa: Thường xuyên theo dõi và kiểm tra hiệu quả của Popup Nhấp chuột, sau đó tiến hành cải thiện, tối ưu hóa để nâng cao tỷ lệ chuyển đổi.
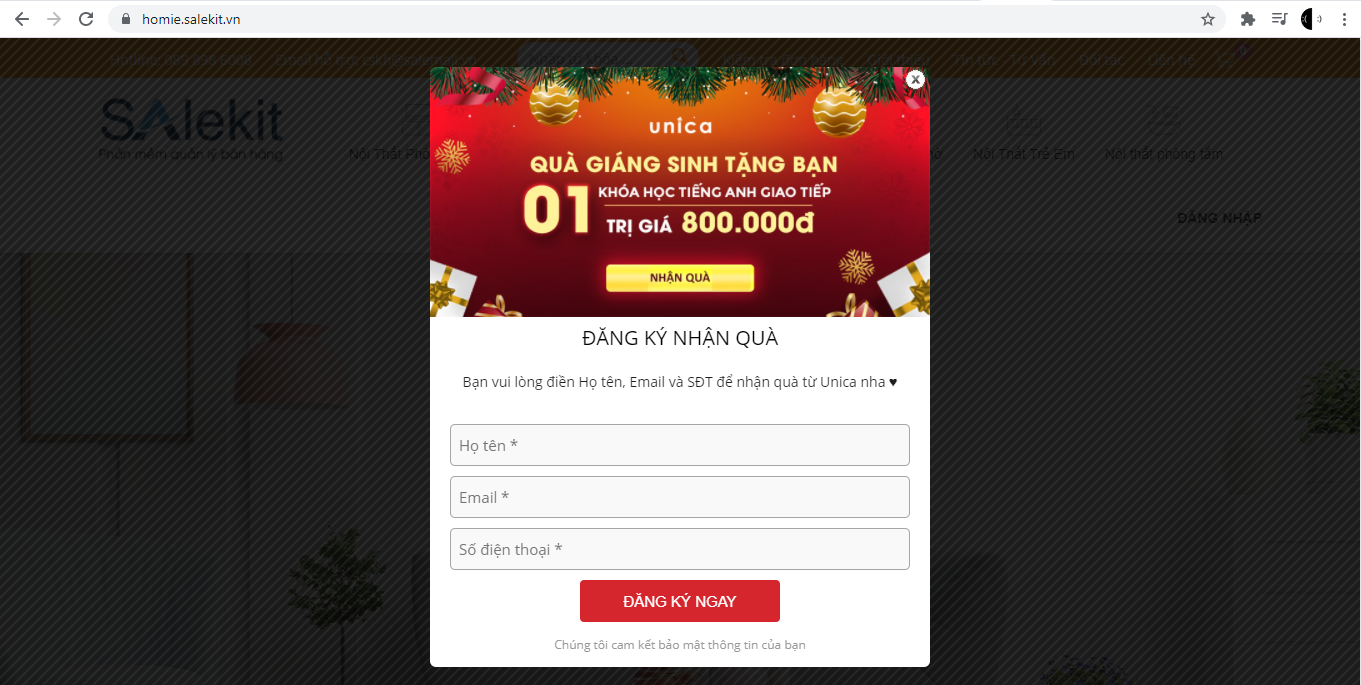
Popup Lightbox
Popup Lightbox là một loại cửa sổ popup xuất hiện trên website, thường được sử dụng để hiển thị hình ảnh, video hoặc nội dung khác một cách nổi bật. Khi popup Lightbox xuất hiện, nền trang web thường bị làm mờ hoặc tối đi để tập trung sự chú ý của người dùng vào nội dung trong popup.

Đặc điểm của Popup Lightbox:
- Tạo điểm nhấn: Popup Lightbox làm nổi bật nội dung hiển thị, thu hút sự chú ý của người dùng hơn so với cách hiển thị thông thường trên trang.
- Không làm gián đoạn trải nghiệm: Popup Lightbox xuất hiện trên cùng một trang mà không yêu cầu người dùng chuyển hướng, giúp duy trì trải nghiệm liền mạch.
- Đa dạng nội dung: Popup Lightbox có thể hiển thị nhiều loại nội dung khác nhau như hình ảnh phóng to, video, form đăng ký, thông báo khuyến mãi, v.v.
- Tùy chỉnh linh hoạt: Có thể tùy chỉnh giao diện và hiệu ứng của Popup Lightbox để phù hợp với thiết kế tổng thể của website.
Ứng dụng của Popup Lightbox:
- Hiển thị hình ảnh: Thường được sử dụng để hiển thị hình ảnh phóng to khi người dùng nhấp vào một hình ảnh nhỏ trên trang.
- Trình chiếu: Tạo các trình chiếu ảnh hoặc video hấp dẫn trong Popup Lightbox.
- Form đăng ký: Thu thập thông tin khách hàng thông qua form đăng ký được hiển thị trong Popup Lightbox.
- Quảng cáo và khuyến mãi: Hiển thị thông báo khuyến mãi, ưu đãi đặc biệt để thu hút sự chú ý của khách hàng.
- Thông báo quan trọng: Cung cấp thông tin quan trọng hoặc cập nhật mới nhất cho người dùng.
Lợi ích của Popup Lightbox:
- Tăng tương tác: Popup Lightbox thu hút sự chú ý của người dùng và khuyến khích họ tương tác với nội dung hiển thị.
- Cải thiện trải nghiệm người dùng: Cung cấp cách thức xem nội dung chi tiết mà không cần rời khỏi trang hiện tại.
- Tăng tỷ lệ chuyển đổi: Popup Lightbox có thể được sử dụng để hiển thị các lời kêu gọi hành động (CTA) và thúc đẩy người dùng thực hiện các hành động mong muốn.
Ví dụ về Popup Lightbox:
- Khi bạn nhấp vào một hình ảnh sản phẩm trên website thương mại điện tử, hình ảnh đó sẽ được phóng to trong Popup Lightbox để bạn xem chi tiết hơn.
- Khi bạn truy cập một website lần đầu, Popup Lightbox có thể xuất hiện để chào mừng bạn và giới thiệu về website.
- Khi bạn thêm sản phẩm vào giỏ hàng, Popup Lightbox có thể xuất hiện để xác nhận và gợi ý các sản phẩm liên quan.
Tạo Popup Lightbox:
Có nhiều cách để tạo Popup Lightbox, bao gồm:
- Sử dụng plugin: Nếu bạn sử dụng WordPress, có nhiều plugin WordPress hỗ trợ tạo Popup Lightbox như Lightbox, Simple Lightbox, FooBox…
- Sử dụng thư viện JavaScript: Có nhiều thư viện JavaScript phổ biến như Magnific Popup, Fancybox, Lightgallery… cung cấp các tính năng và hiệu ứng đa dạng để tạo Popup Lightbox.
- Tự viết mã: Nếu bạn có kiến thức về HTML, CSS và JavaScript, bạn có thể tự viết mã để tạo Popup Lightbox theo ý muốn.
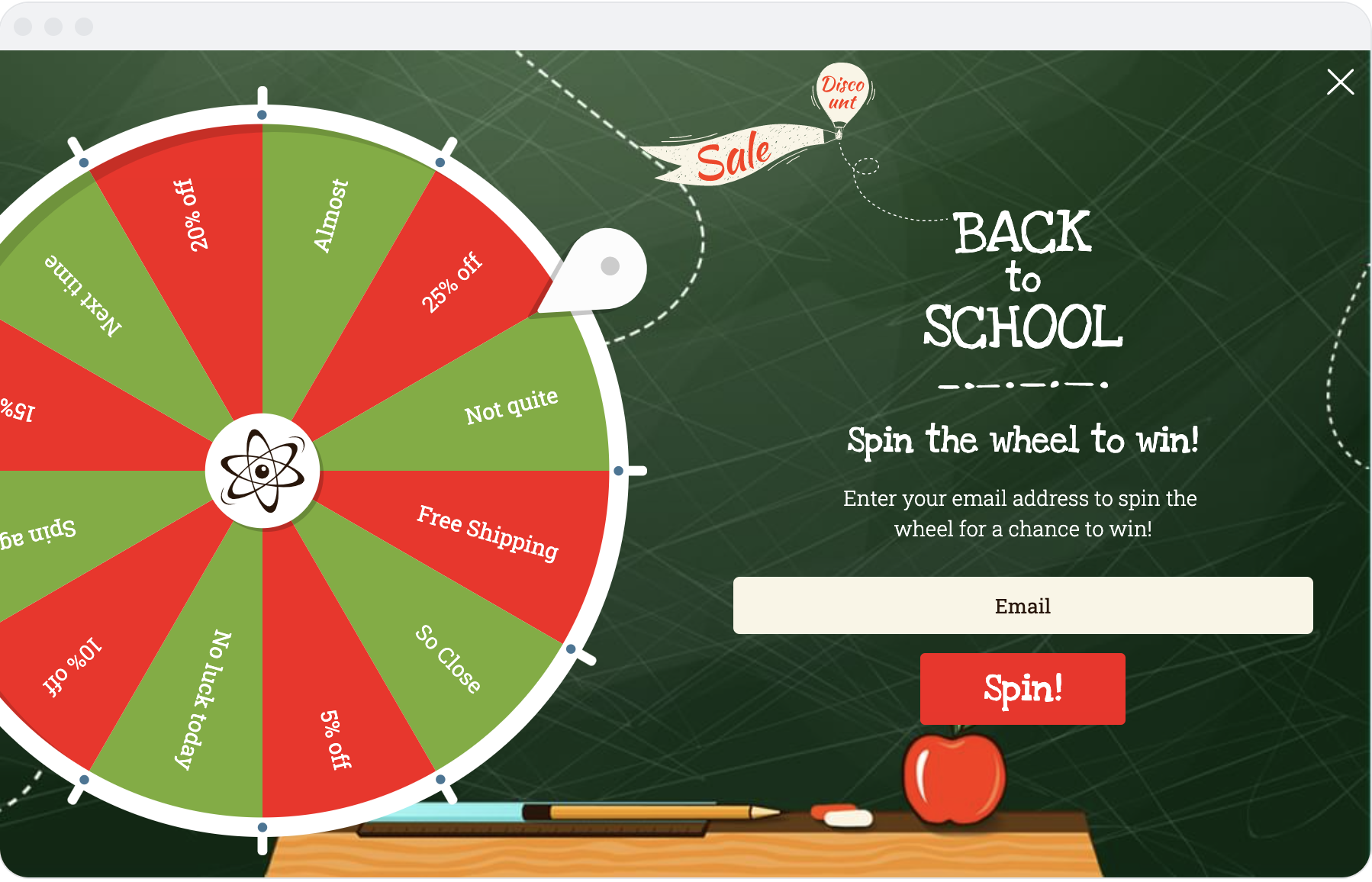
Popup Gamified
Popup Gamified là một loại popup tương tác sử dụng các yếu tố trò chơi để thu hút và khuyến khích người dùng website. Thay vì chỉ hiển thị thông tin đơn giản, popup gamified biến trải nghiệm thành một trò chơi nhỏ với các phần thưởng hấp dẫn.

Các yếu tố thường thấy trong popup gamified:
Vòng quay may mắn: Người dùng quay vòng quay để nhận phần thưởng ngẫu nhiên như mã giảm giá, quà tặng hoặc điểm thưởng.
Thẻ cào: Người dùng cào lớp phủ trên thẻ để khám phá phần thưởng ẩn bên dưới.
Trò chơi nhỏ: Có thể là trò chơi ô chữ, ghép hình, hoặc các trò chơi đơn giản khác để người dùng giải trí và nhận thưởng.
Điểm thưởng và bảng xếp hạng: Khuyến khích người dùng tương tác nhiều hơn bằng cách tích lũy điểm và cạnh tranh trên bảng xếp hạng.
Lợi ích của popup gamified:
- Tăng tương tác: Yếu tố trò chơi khiến người dùng hứng thú và muốn tham gia hơn là chỉ xem một popup thông thường.
- Thu thập thông tin khách hàng: Để tham gia trò chơi, người dùng thường phải cung cấp thông tin liên hệ như email, từ đó giúp bạn mở rộng danh sách khách hàng tiềm năng.
- Tăng tỷ lệ chuyển đổi: Phần thưởng hấp dẫn từ trò chơi có thể thúc đẩy người dùng mua hàng hoặc thực hiện các hành động khác trên website.
- Tạo trải nghiệm thú vị: Popup gamified mang đến trải nghiệm tích cực và đáng nhớ cho khách hàng, giúp xây dựng hình ảnh thương hiệu tốt hơn.
Một số ví dụ về popup gamified:
- Popup vòng quay may mắn giảm giá khi khách hàng đăng ký email.
- Popup thẻ cào trúng thưởng khi mua hàng.
- Popup trò chơi ô chữ với phần thưởng là mã giảm giá.
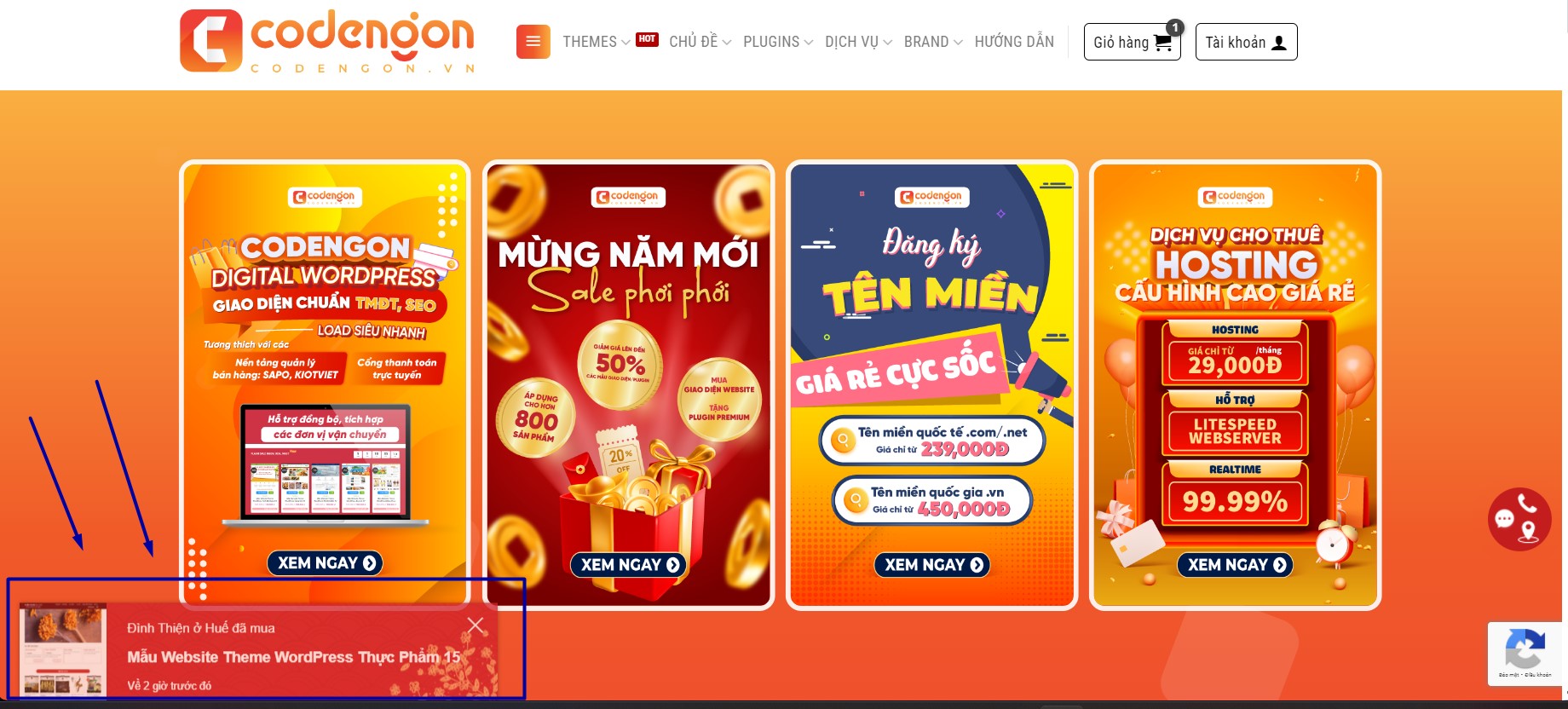
- Popup Social Proof
Popup Social Proof
Popup Social Proof là một loại cửa sổ bật lên trên website hiển thị các lời chứng thực và đánh giá từ phía khách hàng đã sử dụng dịch vụ nhằm tăng niềm tin và thuyết phục khách hàng tiềm năng. Đánh vào tâm lý khi mọi người có xu hướng làm theo hành động của người khác, đặc biệt là khi họ không chắc chắn về quyết định của mình.

Các loại nội dung thường được sử dụng trong popup:
- Số lượng khách hàng: Hiển thị số lượng khách hàng đã mua sản phẩm hoặc sử dụng dịch vụ.
- Đánh giá và nhận xét của khách hàng: Trích dẫn những đánh giá tích cực từ khách hàng trước đó.
- Lượt mua hàng gần đây: Hiển thị thông báo về những lượt mua hàng gần đây của khách hàng khác.
- Số lượng người đang xem sản phẩm: Tạo cảm giác khan hiếm và cấp bách, thúc đẩy khách hàng đưa ra quyết định nhanh chóng.
- Chứng nhận và giải thưởng: Hiển thị các chứng nhận, giải thưởng uy tín mà doanh nghiệp đã đạt được.
Lợi ích của popup Social Proof:
- Tăng niềm tin: Khách hàng tiềm năng có xu hướng tin tưởng hơn vào sản phẩm/dịch vụ khi thấy nhiều người khác đã sử dụng và hài lòng.
- Giảm sự do dự: Giúp khách hàng cảm thấy tự tin hơn trong quyết định mua hàng của mình.
- Tăng tỷ lệ chuyển đổi: Khi khách hàng tin tưởng hơn, họ có nhiều khả năng mua hàng hoặc thực hiện các hành động khác trên website.
- Tạo hiệu ứng lan truyền: Khách hàng hài lòng có thể chia sẻ trải nghiệm của mình với người khác, tạo ra hiệu ứng lan truyền tích cực.
Ví dụ về popup Social Proof:
- “Hơn 5000 khách hàng đã tin dùng sản phẩm này!”
- “98% khách hàng đánh giá 5 sao cho sản phẩm này.”
- “Sản phẩm này vừa được mua bởi Nguyễn Văn A cách đây 5 phút.”
- “Chỉ còn 2 sản phẩm cuối cùng!”
- “Sản phẩm này đã được chứng nhận ISO 9001.”
Lưu ý: Để popup Social Proof đạt hiệu quả cao nhất, bạn nên sử dụng các nội dung thực tế, liên quan đến sản phẩm/dịch vụ cụ thể và hiển thị chúng một cách tự nhiên, không gây khó chịu cho khách hàng.
Popup Targeting
Popup Targeting (Popup nhắm mục tiêu) là một kỹ thuật hiển thị popup trên website dựa trên các tiêu chí cụ thể về hành vi và đặc điểm của người dùng. Mục tiêu của việc này là hiển thị nội dung phù hợp và cá nhân hóa hơn cho từng nhóm khách hàng, từ đó tăng hiệu quả chuyển đổi và trải nghiệm người dùng.

Các tiêu chí nhắm mục tiêu phổ biến:
- Nguồn truy cập: Hiển thị popup khác nhau cho người dùng đến từ các nguồn khác nhau (ví dụ: Google, Facebook, trực tiếp…).
- Hành vi trên trang: Hiển thị popup dựa trên hành vi của người dùng trên trang (ví dụ: thời gian xem trang, số trang đã xem, sản phẩm đã xem…).
- Thông tin nhân khẩu học: Hiển thị popup dựa trên các thông tin như độ tuổi, giới tính, vị trí địa lý…
- Lịch sử mua hàng: Hiển thị popup dựa trên lịch sử mua hàng của khách hàng (ví dụ: sản phẩm đã mua, giá trị đơn hàng…).
- Thiết bị: Hiển thị popup khác nhau trên các thiết bị khác nhau (ví dụ: máy tính, điện thoại, máy tính bảng…).
Lợi ích của Popup Targeting:
- Tăng tỷ lệ chuyển đổi: Hiển thị nội dung phù hợp với từng nhóm khách hàng giúp tăng khả năng họ sẽ thực hiện hành động mong muốn (ví dụ: mua hàng, đăng ký email…).
- Cá nhân hóa trải nghiệm: Popup Targeting giúp tạo ra trải nghiệm cá nhân hóa hơn cho khách hàng, từ đó tăng sự hài lòng và gắn bó với thương hiệu.
- Tối ưu hóa chi phí: Hiển thị popup cho đúng đối tượng giúp tiết kiệm chi phí quảng cáo và tăng hiệu quả đầu tư.
- Thu thập dữ liệu: Popup Targeting giúp thu thập dữ liệu về hành vi và sở thích của khách hàng, từ đó cải thiện chiến lược tiếp thị.
Ví dụ về Popup Targeting:
- Hiển thị popup khuyến mãi sản phẩm dành cho trẻ em khi người dùng truy cập từ một website về đồ chơi trẻ em.
- Hiển thị popup giảm giá cho khách hàng mới khi họ lần đầu truy cập website.
- Hiển thị popup gợi ý sản phẩm liên quan dựa trên lịch sử mua hàng của khách hàng.
- Hiển thị popup phiên bản mobile cho người dùng truy cập từ điện thoại.
Công cụ hỗ trợ Popup Targeting:
Có nhiều công cụ và nền tảng hỗ trợ tạo và quản lý popup targeting, chẳng hạn như OptinMonster, Sumo, Wisepops… Các công cụ này thường cung cấp các tính năng như:
- Tạo popup dễ dàng với giao diện kéo thả.
- Thiết lập các quy tắc nhắm mục tiêu đa dạng.
- A/B testing để so sánh hiệu quả của các popup khác nhau.
- Phân tích và báo cáo chi tiết về hiệu suất của popup.
Bằng cách sử dụng Popup Targeting một cách thông minh, bạn có thể nâng cao hiệu quả tiếp thị của mình và mang lại trải nghiệm tốt hơn cho khách hàng.
Trên đây là một số nội dung về các loại Popup website mà Codengon.vn muốn chia sẻ đến bạn, chúc những người lập nghiệp bằng website có thêm kiến thức, lựa chọn kiểu Popup phù hợp cho ngành hàng, dịch vụ của mình. Từ đó gia tăng tỉ lệ chuyển đổi website.
Có thể bạn nên xem:
-

WooCommerce Notification | Boost Your Sales – Live Feed Sales – Recent Sales Popup – Upsells
Ngày đăng:15/11/2023WooCommerce Notification hiển thị các đơn đặt hàng gần đây dưới dạng thông báo bật lên trên cửa hàng của bạn. Nó tương đương trực tuyến với một cửa hàng đông đúc và cho khách hàng tiềm năng thấy rằng những người khác đang mua sản phẩm của bạn. Tăng tỷ lệ chuyển đổi bằng cách …
-

PushUp Conversion plugin – Gia tăng chuyển đổi website Woocommerce x5 lần
Ngày đăng:27/05/2024Bạn đang có website bán hàng nhưng chưa tạo ra chuyển đổi, chưa thu hút. Khách hàng cảm thấy khó khăn thì tìm kiếm và lựa chọn sản phẩm. Hơn 90% nhà bán hàng bằng website không biết phải làm thế nào để nâng cao hiệu suất, gia tăng lượng đơn hàng trực tiếp từ …
690,000đXem chi tiết
Xem thêm:
Bài viết cùng chủ đề:
-
WordPress Shortcode là gì? Cách tạo và thêm shortcode vào WordPress hiệu quả
-
Hướng dẫn tạo và phân quyền user trong WordPress
-
Tối ưu trang thanh toán (checkout) giúp cải thiện trải nghiệm mua sắm trên website
-
TOP 5 MẪU GIAO DIỆN WEBSITE DU LỊCH ĐƯỢC NHIỀU NGƯỜI YÊU THÍCH
-
TOP 8 MẪU GIAO DIỆN WEBSITE BÁN HÀNG MỸ PHẨM TRÊN CODENGON
-
TOP 5 MẪU GIAO DIỆN WEBSITE ĐIỆN MÁY CHUẨN SEO TRÊN CODENGON
-
TOP 5 MẪU GIAO DIỆN WEBSITE SPA LÀM ĐẸP NHIỀU NGƯỜI YÊU THÍCH
-
05 mẫu giao diện Website bán Camera
-
07 mẫu giao diện Website quán ăn, nhà hàng – Ngành F&B
-
Mẫu giao diện website giáo dục
-
Mẫu giao diện Website ô tô
-
Mẫu giao diện Website giới thiệu công ty
-
05 mẫu giao diện Website bán máy lọc nước
-
05 mẫu giao diện Website nội thất trên CODENGON
-
05 Plugin tạo Form liên hệ cho Website WordPress
-
05 Plugin cần thiết cho Website nào cũng phải có


















Xem Thêm Video Kiến Thức Hay:
Theo Dõi Youtube Codengon